Difference between revisions of "GSWComponent"
m (→Introduction: typos) |
|||
| (6 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
== Introduction == | == Introduction == | ||
| − | + | Components are the basic building blocks for [[GNUstepWeb]]. | |
| − | Every | + | Every component is a directory. A component can represent a whole web page or just a part of it. It is easy to re-use pieces needed multiple times. |
A component contains three files they contain the HTML, the connections or bindings of your objects and additional information like the used encoding. Those files are suffixed .html, .wod and .woo. | A component contains three files they contain the HTML, the connections or bindings of your objects and additional information like the used encoding. Those files are suffixed .html, .wod and .woo. | ||
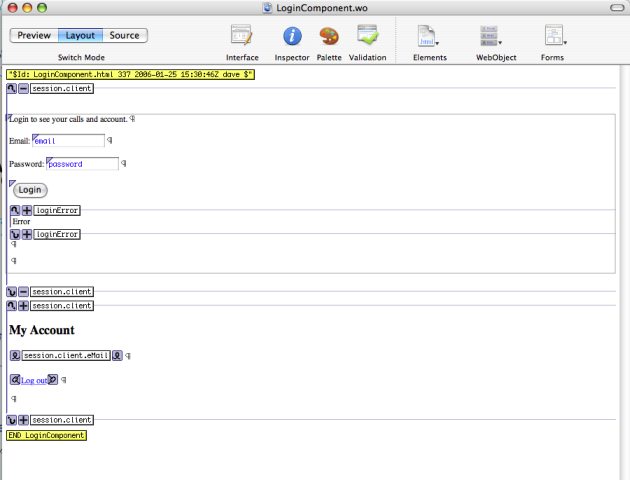
| + | If we use the WO Name syntax (Tags Named WEBOBJECT) we have the advantage of Web Objects Builder compatibility. | ||
| + | |||
| + | |||
| + | [[Image:Wobuilder.jpg]] | ||
| + | |||
| + | == Contents of a WO File Wrapper == | ||
| + | |||
| + | user@host>ls LoginComponent.wo/ | ||
| + | LoginComponent.html LoginComponent.wod LoginComponent.woo | ||
| + | |||
| + | == html file == | ||
| + | <code> | ||
| + | <!-- "$Id: LoginComponent.html 337 2006-01-25 15:30:46Z dave $" --> | ||
| + | <webobject name=LoggedInCon><webobject name=LoginForm> | ||
| + | <div class="logbar"> | ||
| + | <p class="center">Login to see your calls and account.</p> | ||
| + | <p class="right">Email: | ||
| + | <webobject name=EmailField></webobject></p> | ||
| + | <p class="right">Password: | ||
| + | <webobject name=PasswordField></webobject></p> | ||
| + | <p class="center"> | ||
| + | <webobject name="LoginButton"></webobject><webobject name=ErrorCond>Error</webobject></p> | ||
| + | </div> | ||
| + | </webobject></webobject><webobject name=LoggedInCon2> | ||
| + | <div class="logbar"> | ||
| + | <h2>My Account</h2> | ||
| + | <p class="center"><webobject name=emailString></webobject></p> | ||
| + | <p class="center"><webobject name=logoutLink>Log out</webobject></p> | ||
| + | </div> | ||
| + | </webobject> | ||
| + | <!-- END LoginComponent --> | ||
| + | </code> | ||
| + | |||
| + | == wod file == | ||
| + | |||
| + | EmailField: WOTextField { | ||
| + | value = email; | ||
| + | size = 16; | ||
| + | name = "email"; | ||
| + | } | ||
| + | |||
| + | ErrorCond: WOConditional { | ||
| + | condition = loginError; | ||
| + | } | ||
| + | |||
| + | LoggedInCon: WOConditional { | ||
| + | condition = session.client; | ||
| + | negate = true; | ||
| + | } | ||
| + | |||
| + | LoggedInCon2: WOConditional { | ||
| + | condition = session.client; | ||
| + | } | ||
| + | |||
| + | LoginButton: WOSubmitButton { | ||
| + | value = "Login"; | ||
| + | directActionName = "login"; | ||
| + | } | ||
| + | |||
| + | LoginForm: WOForm { | ||
| + | actionClass = ""; | ||
| + | } | ||
| + | |||
| + | PasswordField: WOPasswordField { | ||
| + | value = password; | ||
| + | size = 16; | ||
| + | name = "password"; | ||
| + | } | ||
| + | |||
| + | emailString: WOString { | ||
| + | value = session.client.eMail; | ||
| + | valueWhenEmpty = "me@example.com"; | ||
| + | } | ||
| + | |||
| + | logoutLink: WOHyperlink { | ||
| + | action = logout; | ||
| + | } | ||
| + | |||
| + | == woo file == | ||
| + | |||
| + | Note that this file is also important. GSWeb uses the encoding information here to load the component. Older versions (DW: trunk still in Jan 2007) do not use this file. If this file is not present, GSWeb will not find the component. | ||
| + | |||
| + | { | ||
| + | "WebObjects Release" = "WebObjects 5.0"; | ||
| + | encoding = NSUTF8StringEncoding; | ||
| + | } | ||
| + | |||
| + | == The component in a web browser == | ||
| + | |||
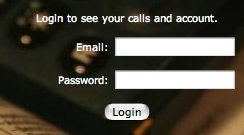
| + | After the page is being transferred to the web browser, it looks like that. (Note that the background image comes from a different component.) | ||
| + | |||
| + | [[Image:Component_in_browser.jpg]] | ||
---- | ---- | ||
Latest revision as of 10:45, 2 January 2007
Introduction
Components are the basic building blocks for GNUstepWeb.
Every component is a directory. A component can represent a whole web page or just a part of it. It is easy to re-use pieces needed multiple times. A component contains three files they contain the HTML, the connections or bindings of your objects and additional information like the used encoding. Those files are suffixed .html, .wod and .woo.
If we use the WO Name syntax (Tags Named WEBOBJECT) we have the advantage of Web Objects Builder compatibility.
Contents of a WO File Wrapper
user@host>ls LoginComponent.wo/ LoginComponent.html LoginComponent.wod LoginComponent.woo
html file
<!-- "$Id: LoginComponent.html 337 2006-01-25 15:30:46Z dave $" -->
<webobject name=LoggedInCon><webobject name=LoginForm>
<div class="logbar">
<p class="center">Login to see your calls and account.</p>
<p class="right">Email:
<webobject name=EmailField></webobject></p>
<p class="right">Password:
<webobject name=PasswordField></webobject></p>
<p class="center">
<webobject name="LoginButton"></webobject><webobject name=ErrorCond>Error</webobject></p>
</div>
</webobject></webobject><webobject name=LoggedInCon2>
<div class="logbar">
<h2>My Account</h2>
<p class="center"><webobject name=emailString></webobject></p>
<p class="center"><webobject name=logoutLink>Log out</webobject></p>
</div>
</webobject>
<!-- END LoginComponent -->
wod file
EmailField: WOTextField {
value = email;
size = 16;
name = "email";
}
ErrorCond: WOConditional {
condition = loginError;
}
LoggedInCon: WOConditional {
condition = session.client;
negate = true;
}
LoggedInCon2: WOConditional {
condition = session.client;
}
LoginButton: WOSubmitButton {
value = "Login";
directActionName = "login";
}
LoginForm: WOForm {
actionClass = "";
}
PasswordField: WOPasswordField {
value = password;
size = 16;
name = "password";
}
emailString: WOString {
value = session.client.eMail;
valueWhenEmpty = "me@example.com";
}
logoutLink: WOHyperlink {
action = logout;
}
woo file
Note that this file is also important. GSWeb uses the encoding information here to load the component. Older versions (DW: trunk still in Jan 2007) do not use this file. If this file is not present, GSWeb will not find the component.
{
"WebObjects Release" = "WebObjects 5.0";
encoding = NSUTF8StringEncoding;
}
The component in a web browser
After the page is being transferred to the web browser, it looks like that. (Note that the background image comes from a different component.)